以前から、広告をブログの記事内に挿入したいなと思っていた。
ただし、一番上のタイトルの下に広告を出すと、一番最初に広告が目に入るので、それは鬱陶しくて、嫌だと思っていた。
通常、記事内に広告を挿入するには、
1. HTMLタグをコピーして貼り付ける
2. moreタグを置換する
3. プラグインを使用して挿入する
4. functions.phpでショートコードを設定し挿入する
等がある。
Simplicityというテーマだと、ウィジェットに「文章最初のH2タグの手前に広告を挿入する」という便利な機能がある。
しかし、タグを挿入するのは、以前書いた記事には適用できない。
H2タグは、見出しを書くときに使うタグだけど、見出しなんて、書かないからねえ。
ということで、プラグインを用いて挿入することにした。
「AdSense Plugin WP QUADS」や「Wp-Insert」とかが人気があるみたいだけど、広告を記事の中央に挿入できるみたいだね。
それでいいかと思ったんだけど、プラグインをインストールする段階で、「Ad Inserter」というプラグインが目に入った。 同類の中で、有効化済インストール件数が一番多い。
ググると、英語の記事ばかり出てくるので、外人に人気があるのだと思うけれど、日本語の記事もあった。 イケそうだ。
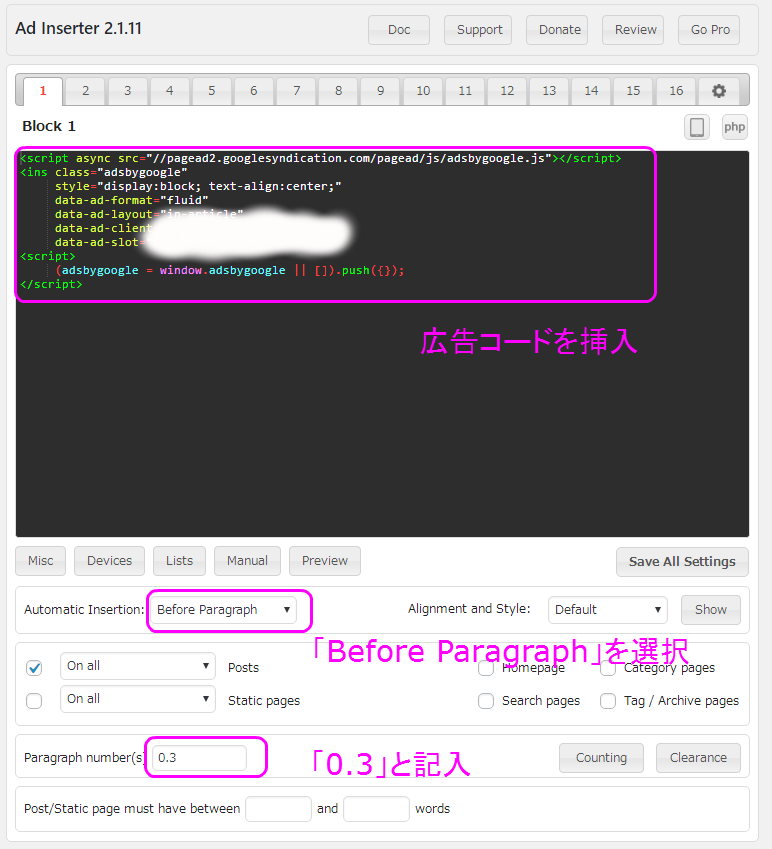
「Ad Inserter」は、段落の前後に挿入することができる。
空白行を目安に段落を判断しているみたいだ。
さらに、記事全文のどれくらいの割合の位置の段落前に挿入できるかを指定することができる。
記事の3割ぐらいの位置に挿入するとか。
これは、素晴らしいね。

これは、記事の3割ぐらいの位置の段落前に広告を挿入する場合の記入例。
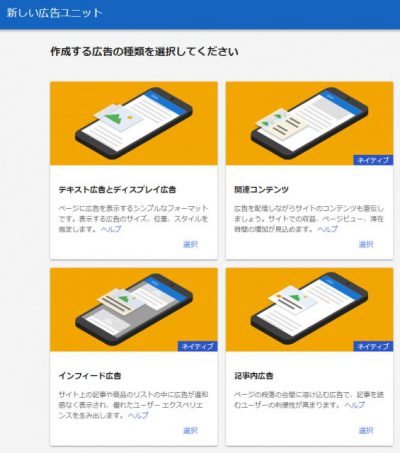
さらに、今広告ユニットに「記事内広告」という「ページの段落の合間に溶け込む広告で、記事を読むユーザーの利便性が高まります。 」という新しい広告ユニットができているのに気付いた。

これは、いいね。
ということで、早速、この「記事内広告」を作成して、プラグイン「Ad Inserter」を用いて、記事の途中に広告を挿入した。
オススメ。
さて、クリック数が増えてくれるかな?